One of the best ways to keep your email users on their toes when it comes to e-mail security is to hack them before a real hacker does it first.
We just went through this drill at the place I work for as a training. We sent out an email using a publicly available email address ( Gmail ) using the IT department as the “display name” asking the users to change their domain password urgently as it had been compromised.
Getting the email through the spam filter was a challenge ( its supposed to do that ) so the drill wasn’t 100% legit, because if it was for real, most likely it wouldn’t have gotten to the user’s mailboxes because the spam filter would have blocked it. but I whitelisted the email address for the drill. hehe
So getting the public email account, and drafting up the text message the users would get was quick and easy, but making up the fake login form was where I spent most of the time.
I wanted the form to be a little bit intelligent, and I’m not a programmer in any shape and form, so I had to Google a lot to come up with something I was happy with.
Here is what I ended up using
The HTML form:
<section class="form animated flipInX"> <h2>Password Change Form</h2> <p class="valid">Valid. Please wait a moment.</p> <p class="error">Error. Please enter correct Username & password.</p> <form class="loginbox" name="myForm" action="success.html" onsubmit="return validate()"> <input placeholder="Enter your E-mail address" type="email" id="username"></input> <input placeholder="Current Password" type="password" id="password"></input> <input placeholder="New Password" type="password" id="password"></input> <input placeholder="Confirm New Password" type="password" id="c_password"></input> <input type = "submit" value = "Submit" /> </form> </section>
And the small JavaScript code that adds a little bit intelligence to it ( it checks that the email address and current password fields are filled and the email address has the right formatting )
function validate()
{
return (verifyNull() && verifyEmail());
}
function verifyNull(){
var isValid = true;
if(!document.getElementById('username').value.trim().length){
isValid = false;
alert('Enter your Email address');
}
else if(!document.getElementById('password').value.trim().length){
isValid = false;
alert('Please enter the password');
}
return isValid;
}
function verifyEmail(){
var x = document.getElementById('email').value;
var atpos = x.indexOf("@");
var dotpos = x.lastIndexOf(".");
if (atpos< 1 || dotpos<atpos+2 || dotpos+2>=x.length) {
alert("Not a valid e-mail address");
return false;
}
return true;
}If people enter their email address and “current password” and hit “Submit” the form will redirect them to a “success” page saying they have been phished and includes the info for a training for them to come or go to online and educate themselves about how to avoid these type of phishing emails.
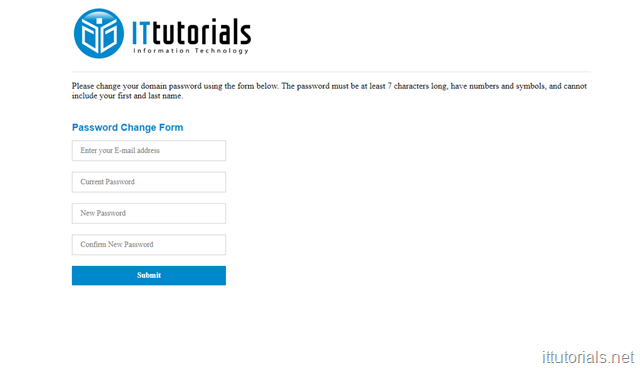
Here is how the login form looks like:
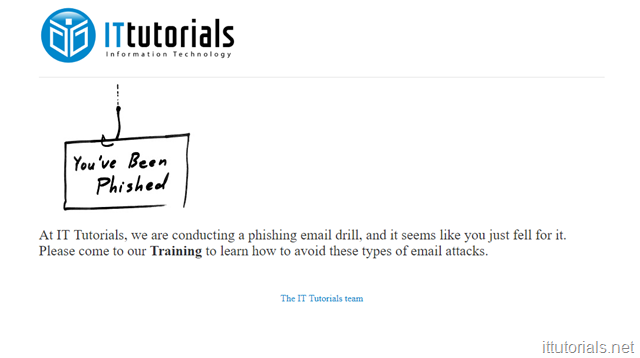
and here is how the “success” page looks like:
You can download the zipped file from here
Of course, you need to modify the CSS/HTML and JavaScript files to fit your needs.
You can host these files anywhere including in Amazon S3 for free. For greater success, I recommend registering a domain name with a similar name and hosting the files there.
For tracking who visits the login form and get to the “success” page, use Google Analytics, statcounter.com or any other online tracking tool.
The theory is that whoever gets to the “Success” page was phished. You’ll be surprised to see how many people fall for it.
Hit the blue button below if this was helpful to you.
Thanks.
Was this article helpful?
Your feedback helps us improve our content.
11 people found this helpful!